Introduction
Il faut dire ce qu'il est. Par défaut, la liste des fichiers et répertoires présentés par Apache httpd1 est vieillot, pas attirant, etc2.

Comment faire pour modifier simplement et facilement cette présentation ?
La solution s'appelle Fancy Index.
Diponible depuis longtemps avec Apache3, c'est une option à activer, soit dans la configuration du site (ou du vhost), soit directement dans le répertoire voulu, en modifiant le fichier .htaccess.
Dans cet article, on modifiera le fichier .htaccess ; cela sera plus simple.
Note
(corrigé le 23 mai 2022) Le module Fancy Index existe également pour Nginx, et un truc similaire existe pour lighttpd. Deux articles ont été publiés, un pour nginx, l'autre pour lighttpd.
Avis
Toute erreur dans le fichier .htaccess se traduira par une erreur 500. Ne pas hésiter à commenter les lignes sur lesquels on peut avoir un doute en utilisant le symbole #
Les démos indiquées dans cet article sont accessibles ici :
https://blog.chibi-nah.fr/images/fancy-index/
Avis
Les fichiers présents sont fictifs, et donnés uniquement pour exemple.
Sans Fancy Index
Cela se passe de commentaires.

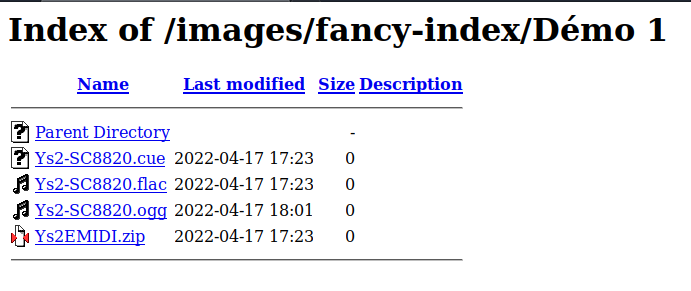
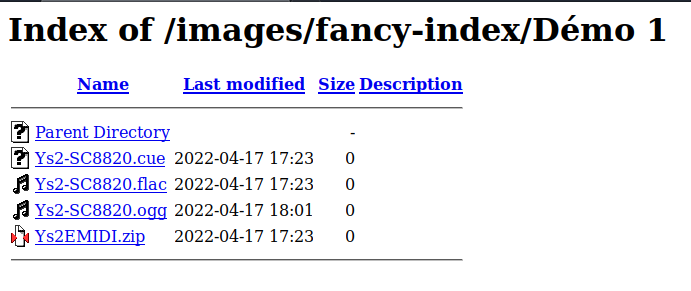
Cette présentation est celle par défaut, que l'on voit un peu partout, sans formatage spécifique.
Exemple réel : Démo 1
Note
Selon la configuration du site, il est possible qu'un message d'erreur apparaisse à la place des fichiers.
Vérifier que la configuration du site a bien l'option Indexes activée, sinon créer un fichier .htaccess et ajouter dedans Options +Indexes dans le répertoire contenant la liste des fichiers à afficher.
Avec Fancy Index
Créons un fichier .htaccess dans le répertoire, et dedans, ajoutons :
Options +Indexes
IndexOptions +FancyIndexing
Ici, IndexOptions +FancyIndexing sert à activer Fancy Index.
Voyons maintenant le résultat.

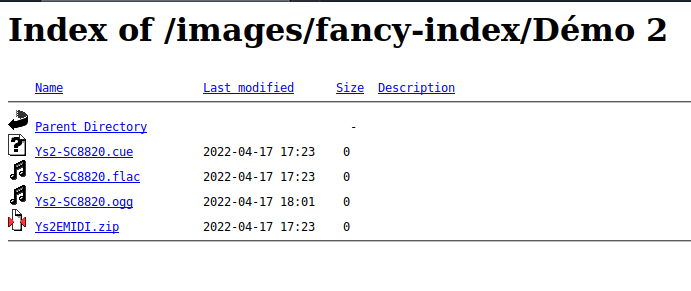
Mmm, pas terrible en fait.
La police de caractère et la taille du texte ont un peu changé. Mais c'est tout.
Exemple réel : Démo 2
Options de Fancy Index
Pour la liste de toutes les options, se référer à la page de documentation officielle sur le site Apache httpd :
https://httpd.apache.org/docs/2.4/mod/mod_autoindex.html
Dans cet article, on ne verra pas toutes les options possibles (cela ne présenterait que peu d'intérêt).
Voyons les plus simples et celles qui semblent les plus utiles.
Changer les icônes
Pour changer les icônes, rien de compliqué. Il faut, des icônes, et modifier le fichier .htaccess.
Les icônes utilisées ici pour l'exemple proviennent du thème Red Dot Black Plasma https://github.com/L4ki/Red-Dot-Black-Plasma-Themes
Créer un répertoire icons, faire une petite sélection d'icônes, les appeler
- archive.svg
- cue.svg
- flac.svg
- folder.svg
- image.svg
- ogg.svg
- text.svg
- up.svg
Ensuite, dans le fichier .htaccess, insérer les lignes suivantes :
Options +Indexes
IndexOptions +FancyIndexing +FoldersFirst
DefaultIcon icons/text.svg
AddIcon icons/folder.svg ^^DIRECTORY^^
AddIcon icons/up.svg ..
AddIcon icons/cue.svg .cue
AddIcon icons/image.svg .png .jpg .jpeg .svg
AddIcon icons/text.svg .txt
AddIcon icons/archive.svg .zip
AddIcon icons/flac.svg .flac
AddIcon icons/ogg.svg .ogg
Ici, +FoldersFirst indique que l'on veut que les répertoires apparaissent en premier
DefaultIcon` indique l'icône qui sera utilisée par défaut. Ici, il s'agit de text.svg.
AddIcon indique que l'icône <icons/truc.svg> sera utilisée pour les fichiers dont l'extension se termine par <extension>.
Par exemple AddIcon icons/cue.svg sera utilisé pour tous les fichiers .cue.
Note
On peut utiliser plusieurs extensions pour la même icône.
Par exemple AddIcon icons/image.svg .png .jpg .jpeg .svg
Cependant, il y a une blague ici. Comment peut-on définir une icône pour les répertoires, vu qu'il n'y a pas d'extension et que le nom du répertoire peut ne pas être connu à l'avance ?
Heureusement, Apache httpd propose la valeur ^^DIRECTORY^^. Utiliser cette valeur pour l'icône du répertoire.
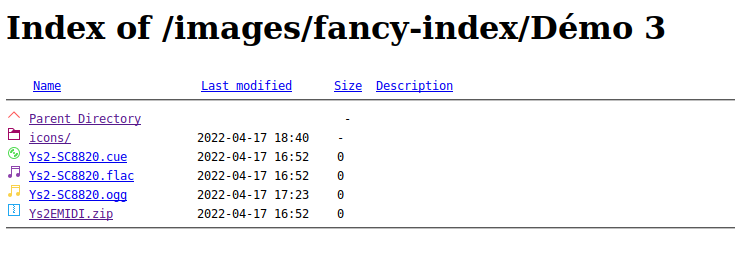
Voilà ce que cela donne :

Exemple réel : Démo 3
Changer complètement le style et la présentation
Note
Attention les yeux !
Là, on peut voir à quel point on peut complètement changer la présentation de la page.
Contrairement aux exemples précédents, je vais montrer directement le résultat, et après, expliquer comment j'ai fait.
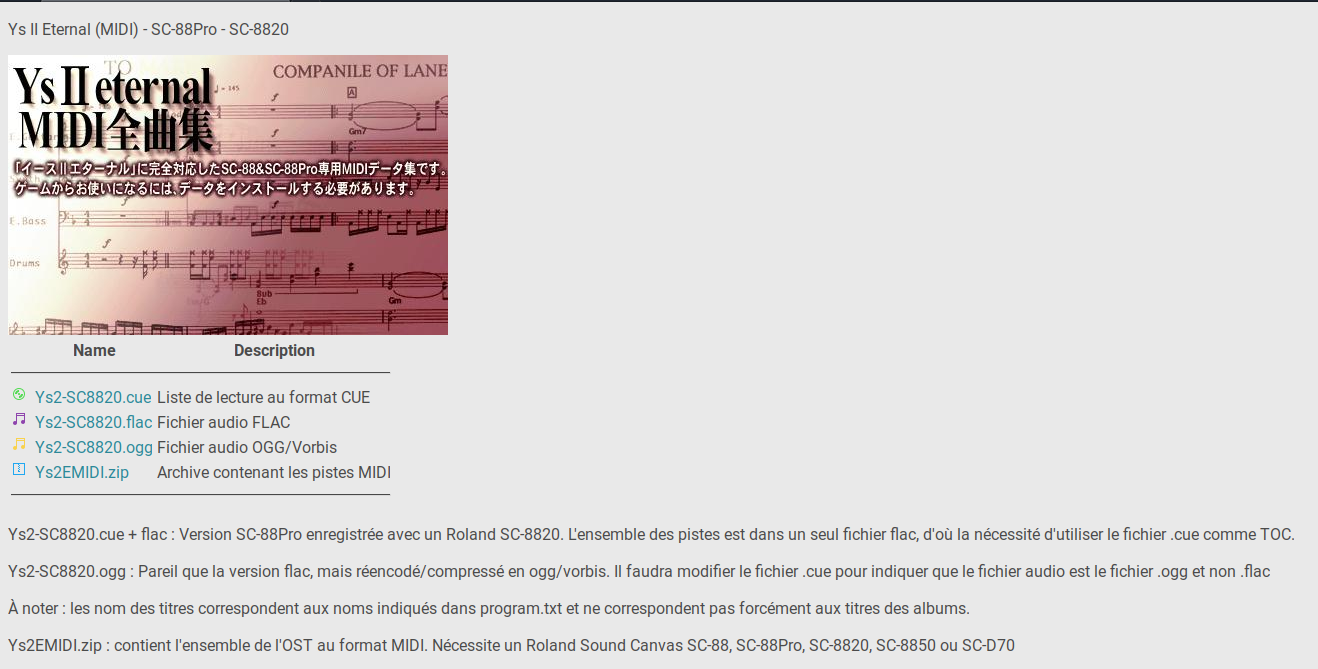
Thème clair

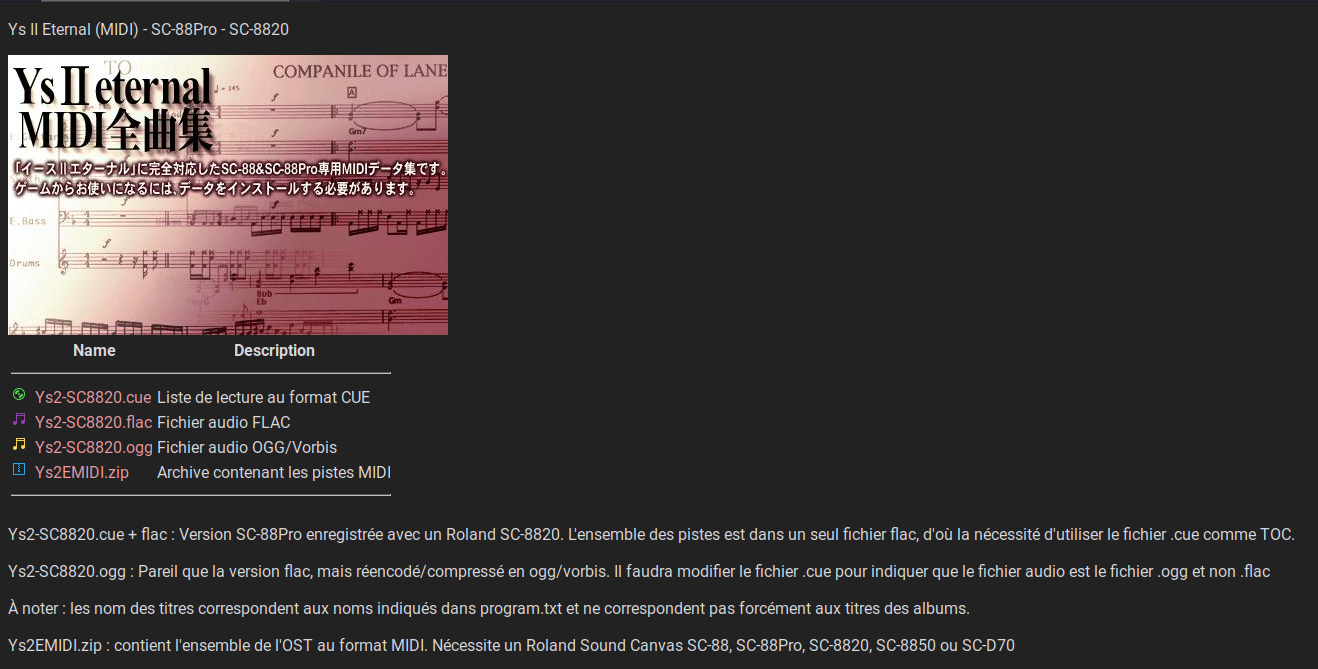
Thème sombre

Le côté rigolo ? Le thème s'adapte en fonction des préférences définies côté navigateur ou côté système d'exploitation4.
Exemple réel : Démo 4
Note
Comme j'utilise ici une feuille de style similaire à celle du blog, le fond et le texte apparaissent de la même couleur sur la capture d'écran et dans la page d'exemple.
Organisation des fichiers :
Démo 4 $ tree -a
.
├── .cover.jpg
├── .footer.html
├── .head.html
├── .htaccess
├── .icons
│ ├── archive.svg
│ ├── cue.svg
│ ├── flac.svg
│ ├── folder.svg
│ ├── image.svg
│ ├── ogg.svg
│ ├── text.svg
│ └── up.svg
├── .style.css
├── Ys2EMIDI.zip
├── Ys2-SC8820.cue
├── Ys2-SC8820.flac
└── Ys2-SC8820.ogg
1 directory, 17 files
- Dans le répertoire démo 4, le répertoire contenant les icônes a été nommé .icons 5.
- Dans ce répertoire, j'ai placé les icônes listées plus haut, même si toutes6 ne seront pas utilisées.
Ensuite, j'ai créé une feuille de style simple, enregistrée à la racine du répertoire, et nommée .style.css.
html {
font-family: -apple-system, BlinkMacSystemFont, "Segoe UI", Roboto, "Helvetica Neue", Arial, "Noto Sans", sans-serif;
}
body {
color: #4a4a4a;
background-color: #e9e9e9;
}
a {
text-decoration: none;
color: #2c8898;
}
a:hover {
color: #982c61;
text-decoration: none;
border-bottom: 2px solid #4a4a4a;
}
img {
height: auto;
max-width: 100%;
margin-top: 0px;
}
/* dark theme */
@media (prefers-color-scheme: dark) {
body, h1, h2, h3, h4, h5, h6 {
color: #d9d8dc;
background-color: #222222;
}
a {
color: #eb99a1;
}
a:hover {
color: #DA4453;
border-bottom: 2px solid #d9d8dc;
}
}
Puis, ajout d'une image d'illustration, appelée .cover.jpg.
Ensuite, création des deux fichiers html, un appelé .head.html contenant la déclaration html, les entête…, et un appelé .footer.html, contenant la fin.
Contenu du fichier .head.html :
<!DOCTYPE html>
<html lang="fr">
<head>
<meta charset="utf-8" />
<link rel="stylesheet" type="text/css" href=".style.css">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>ys2</title>
</head>
<body>
<p>Ys II Eternal (MIDI) - SC-88Pro - SC-8820</p>
<img src=".cover.jpg" />
Contenu du fichier .footer.html :
<p>Ys2-SC8820.cue + flac : Version SC-88Pro enregistrée avec un Roland SC-8820. L'ensemble des pistes est dans un seul fichier flac, d'où la nécessité d'utiliser le fichier .cue comme TOC.</p>
<p>Ys2-SC8820.ogg : Pareil que la version flac, mais réencodé/compressé en ogg/vorbis. Il faudra modifier le fichier .cue pour indiquer que le fichier audio est le fichier .ogg et non .flac</p>
<p>À noter : les nom des titres correspondent aux noms indiqués dans program.txt et ne correspondent pas forcément aux titres des albums.</p>
<p>Ys2EMIDI.zip : contient l'ensemble de l'OST au format MIDI. Nécessite un Roland Sound Canvas SC-88, SC-88Pro, SC-8820, SC-8850 ou SC-D70</p>
</body>
</html>
Note
Apache httpd insère automatiquement la liste des fichiers entre ces deux fichiers .html. Cela signifie que si on fusionne les deux fichiers html en un seul, le contenu doit être valide.
Enfin, reste le fichier .htaccess.
Options +Indexes
IndexOptions +FancyIndexing +SuppressColumnSorting +SuppressLastModified +SuppressSize +htmltable +SuppressHTMLPreamble
HeaderName .head.html
ReadmeName .footer.html
IndexIgnore ..
# Icones
DefaultIcon .icons/text.svg
AddIcon .icons/folder.svg ^^DIRECTORY^^
AddIcon .icons/up.svg ..
AddIcon .icons/cue.svg .cue
AddIcon .icons/image.svg .png .jpg .jpeg .svg
AddIcon .icons/text.svg .txt
AddIcon .icons/archive.svg .zip
AddIcon .icons/flac.svg .flac
AddIcon .icons/ogg.svg .ogg
#description
AddDescription "Archive contenant les pistes MIDI" "Ys2EMIDI.zip"
AddDescription "Liste de lecture au format CUE" "Ys2-SC8820.cue"
AddDescription "Fichier audio FLAC" "Ys2-SC8820.flac"
AddDescription "Fichier audio OGG/Vorbis" "Ys2-SC8820.ogg"
Là, on se rend compte que des éléments ont été ajoutés.
Commençons par IndexOptions
- +SuppressColumnSorting : retire le tri des colonnes
- +SuppressLastModified : retire la colonne Date de dernière modification
- +SuppressSize : retire la colonne taille du fichier
- +htmltable : utilise une vraie table html et non des balises <pre></pre> pour afficher la liste des fichiers
- +SuppressHTMLPreamble : supprime l'entête html générée par Apache
Note
Comme il n'y a pas de répertoire ici, l'option +FoldersFirst n'a pas été utilisée ici
Avis
N'oubliez pas le symbole + devant les paramètres pour les activer.
Ensuite.
- HeaderName .head.html : nom du fichier html, partie du haut.
- ReadmeName .footer.html : nom du fichier html, partie du bas.
- IndexIgnore .. : indique que le répertoire .. doit être masqué.
Concernant les icônes, peu de changements. Seul leur emplacement a été modifié, le répertoire contenant les images s'appelant ici .icons.
Et enfin, la description des fichiers.
Prenons par exemple AddDescription "Archive contenant les pistes MIDI" "Ys2EMIDI.zip", ici, "Archive contenant les pistes MIDI" correspond à la description, et "Ys2EMIDI.zip" correspond au nom du fichier.
Note
On peut utiliser l'extension .zip pour donner la même description à tous les fichiers .zip.
Note
On peut également décrire des répertoires.
Conclusion
Cet article n'a pas la prétention d'être pleinement exhaustif concernant toutes les possibilités offertes par Fancy Index. Cependant, je pense que la démo 4 montre vraiment ce qu'il est possible de faire avec ce module Apache httpd.
--
- httpd est le nom officiel du serveur web de la fondation Apache. Cependant, la plupart des gens, moi-même compris, parlent de Apache et non Apache httpd. ↩
- Avis personnel et tout à fait subjectif. ↩
- Depuis… bonne question en fait. C'était déjà présent dans la version 1.3, sortie en juin 1998, si j'en crois cette page de documentation : http://users.polytech.unice.fr/~buffa/cours/internet98/apache/apache_1.3b3/htdocs/manual/mod/mod_autoindex.html ↩
- En fait, rien de magique, c'est juste une règle CSS 3 qui gère ça. ↩
- La présence d'un point devant un fichier ou un répertoire indique sur tout système Unix/Linux que ce fichier ou répertoire doit être caché. ↩
- tourte ! ↩