Introduction
Après les listings de fichiers customisés avec Apache httpd et nginx, qu'en est-il de lighttpd ?
Note
Le site web fonctionnant avec Apache, il n'y aura pas de démos non plus.
Avec lighttpd, le module permettant d'afficher la liste des fichiers est mod_dirlisting. Ce module gère non seulement la génération de la liste des fichiers mais propose également quelques modifications possibles côté affichage. Cependant, le côté personnalisable étant assez limité (dixit la doc), la doc officielle recommande d'utiliser plutôt php ou python pour avoir plus de possibilités au niveau modifications/personnalisation/customisation… nous verrons ici que mod_dirlisting est amplement suffisant.
https://redmine.lighttpd.net/projects/lighttpd/wiki/Docs_ModDirlisting
Sans Fancy Index
Dans la configuration du vhost, il suffit d'ajouter dir-listing.activate = "enable".
Simple et sobre.

Configuration de lighttpd :
$HTTP["host"] =~ "localhost" {
server.document-root = "/srv/demo/lighttpd"
dir-listing.encoding = "utf-8"
dir-listing.activate = "enable"
}
Avis
Redémarrer le service lighttpd après chaque modification du fichier de configuration.
Note
Ici, le fichier de configuration du site est /etc/lighttpd/conf-enabled/001-demo.conf
Avec Fancy Index
Alors, là, ça va être très différent de Apache httpd et nginx. En effet, il n'y a pas de paramètre pour activer Fancy Index. En fait, c'est « déjà » activé par défaut. Par contre, si on désactive dir-listing.auto-layout, voici ce que l'on obtient :

$HTTP["host"] =~ "localhost" {
server.document-root = "/srv/demo/lighttpd"
dir-listing.encoding = "utf-8"
dir-listing.activate = "enable"
dir-listing.auto-layout = "disable"
}
En fait, désactiver auto-layout permet de définir soi-même son code html
Options d'affichage
La liste étant assez longue, on ne va pas tout énumérer. Se référer à la page de documentation officielle sur le site de lighttpd :
https://redmine.lighttpd.net/projects/lighttpd/wiki/Docs_ModDirlisting
On va se contenter de l'essentiel :
- dir-listing.activate : activer le listing des fichiers et répertoires.
- dir-listing.hide-dotfiles : masquer les fichiers commençant par un point. Activé par défaut.
- dir-listing.external-css : spécifie une feuille de style à charger.
- dir-listing.encoding : encodage des fichiers par défaut. Dans les exemples plus haut, j'ai indiqué utf-8.
- dir-listing.show-readme : permet d'afficher le contenu de README.txt après le listing. À noter : on peut spécifier un fichier autre que README.txt
- dir-listing.hide-readme-file : masque le fichier README.txt. Désactivé par défaut.
- dir-listing.show-header : permet d'afficher le contenu de HEADER.txt avant le listing. À noter : on peut spécifier un fichier autre que HEADER.txt
- dir-listing.hide-header-file : masque le fichier HEADER.txt. Désactivé par défaut.
- dir-listing.set-footer : permet d'afficher une chaîne de caractères. Par défaut, c'est "<PACKAGE_NAME>/<PACKAGE_VERSION>", ce qui affiche lighttpd/1.4.64.
- dir-listing.encode-header : permet d'afficher tel-quel (sans interpréter) le code html présent dans HEADER.txt. Pour rendre interprétable par le navigateur web le code HTML écrit, il faut passer ce paramètre à disable.
- dir-listing.encode-readme : permet d'afficher tel-quel (sans interpréter) le code html présent dans README.txt. Pour rendre interprétable par le navigateur web le code HTML écrit, il faut passer ce paramètre à disable.
- dir-listing.auto-layout : permet de désactiver le template html par défaut de lighttpd. Cela permet d'utiliser du contenu html complet pour header et readme.
Ajouter des icônes
Les icônes utilisées ici pour l'exemple proviennent du thème Red Dot Black Plasma https://github.com/L4ki/Red-Dot-Black-Plasma-Themes
Créer un répertoire icons, faire une petite sélection d'icônes, les appeler
- archive.svg
- cue.svg
- flac.svg
- folder.svg
- image.svg
- ogg.svg
- text.svg
- up.svg
Oui, c'est encore du copier/coller de l'article Fancy index (Apache httpd) :)
L'une des différences avec Apache httpd, et c'est commun avec nginx, il n'y a pas d'icônes d'affichées avec lighttpd. Il n'y a pas non plus de directive ou de paramètre pour spécifier des icônes (copier-coller depuis l'article fancy index avec nginx).
Pas grave, on va les ajouter dynamiquement, via une feuille de style :)
Créer un fichier style.css, avec ce contenu :
/* style par défaut de lighttpd */
a, a:active {
text-decoration: none;
color: blue;
}
a:visited {
color: #48468F;
}
a:hover, a:focus {
text-decoration: underline;
color: red;
}
body {
background-color: #F5F5F5;
}
h2 {
margin-bottom: 12px;
}
table {
margin-left: 12px;
}
th, td {
font: 90% monospace;
text-align: left;
}
th {
font-weight: bold;
padding-right: 14px;
padding-bottom: 3px;
}
td {
padding-right: 14px;
}
td.s, th.s {
text-align: right;
}
div.list {
background-color: white;
border-top: 1px solid #646464;
border-bottom: 1px solid #646464;
padding-top: 10px;
padding-bottom: 14px;
}
div.foot {
font: 90% monospace;
color: #787878;
padding-top: 4px;
}
/* icônes */
a::before{
content:"";
padding: 12px;
background: url('icons/text.svg') left center no-repeat;
}
a[href$="/"]::before {
background: url('icons/folder.svg') left center no-repeat;
}
a[href^=".."]::before {
background: url('icons/up.svg') left center no-repeat;
}
a[href$=".cue"]::before {
background: url('icons/cue.svg') left center no-repeat;
}
a[href$=".ogg"]::before {
background: url('icons/ogg.svg') left center no-repeat;
}
a[href$=".flac"]::before {
background: url('icons/flac.svg') left center no-repeat;
}
a[href$=".zip"]::before {
background: url('icons/archive.svg') left center no-repeat;
}
C'est long ? Normal. En plus des icônes, j'ai copié-collé la feuille de style par défaut de lighttpd, pour garder le même style d'affichage que celui par défaut.
Note
On peut ajouter d'autres icônes et extensions, ou utiliser des règles css différentes.
Dans la configuration du site, ajouter dir-listing.external-css = "style.css", comme ceci :
$HTTP["host"] =~ "localhost" {
server.document-root = "/srv/demo/lighttpd"
dir-listing.encoding = "utf-8"
dir-listing.activate = "enable"
dir-listing.auto-layout = "enable"
dir-listing.external-css = "style.css"
}
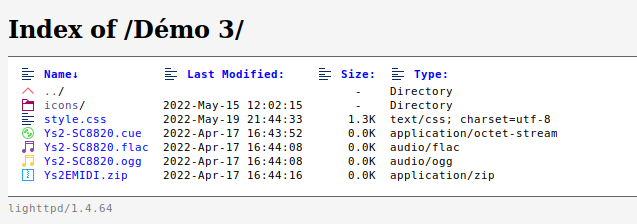
Résultat ?

On a gardé l'aspect visuel par défaut de lighttpd, tout en ajoutant dynamiquement les icônes voulues.
HEADER et README
Avant de passer à la section où on change complètement l'affichage, on va regarder ces deux éléments que sont README.txt et HEADER.txt
Créons deux fichiers, un s'appelant HEADER.txt et l'autre README.txt.
Dans HEADER.txt, mettons simplement :
Je suis HEADER.txt
Et dans README.txt :
Je suis README.txt
Modifions la configuration du site, en ajoutant les lignes concernant readme et header :
$HTTP["host"] =~ "localhost" {
server.document-root = "/srv/demo/lighttpd"
dir-listing.encoding = "utf-8"
dir-listing.activate = "enable"
dir-listing.show-readme = "enable"
dir-listing.hide-readme-file = "enable"
dir-listing.show-header = "enable"
dir-listing.hide-header-file = "enable"
}
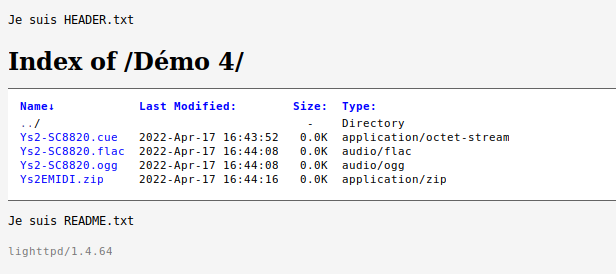
Et enfin, voyons le résultat :

Je suis HEADER.txt est bien affiché au dessus, et Je suis README.txt est bien affiché en dessous du listing.
Note
Pour simplifier cet exemple, je n'ai pas utilisé la feuille de style.
Changer complètement le style et la présentation
On commence à avoir l'habitude, c'est la 3e fois que je fais cette manip.
L'organisation des fichiers est identique à celle dans l'article de nginx.
Organisation des fichiers :
Démo 5 $ tree -a
.
├── .cover.jpg
├── .footer.html
├── .head.html
├── .icons
│ ├── archive.svg
│ ├── cue.svg
│ ├── flac.svg
│ ├── folder.svg
│ ├── image.svg
│ ├── ogg.svg
│ ├── text.svg
│ └── up.svg
├── .style.css
├── Ys2EMIDI.zip
├── Ys2-SC8820.cue
├── Ys2-SC8820.flac
└── Ys2-SC8820.ogg
1 directory, 16 files
Le contenu des fichiers .head.html et .footer.html est identique à la version nginx.
Contenu du fichier .head.html :
<!DOCTYPE html>
<html lang="fr">
<head>
<meta charset="utf-8" />
<link rel="stylesheet" type="text/css" href=".style.css">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>ys2</title>
</head>
<body>
<p>Ys II Eternal (MIDI) - SC-88Pro - SC-8820</p>
<img src=".cover.jpg" />
<br />
Contenu du fichier .footer.html :
<p>Ys2-SC8820.cue + flac : Version SC-88Pro enregistrée avec un Roland SC-8820. L'ensemble des pistes est dans un seul fichier flac, d'où la nécessité d'utiliser le fichier .cue comme TOC.</p>
<p>Ys2-SC8820.ogg : Pareil que la version flac, mais réencodé/compressé en ogg/vorbis. Il faudra modifier le fichier .cue pour indiquer que le fichier audio est le fichier .ogg et non .flac</p>
<p>À noter : les nom des titres correspondent aux noms indiqués dans program.txt et ne correspondent pas forcément aux titres des albums.</p>
<p>Ys2EMIDI.zip : contient l'ensemble de l'OST au format MIDI. Nécessite un Roland Sound Canvas SC-88, SC-88Pro, SC-8820, SC-8850 ou SC-D70</p>
</body>
</html>
la feuille de style contient les modifications spécifiques au formatage de lighttpd pour les icônes et le tableau.
html {
font-family: -apple-system, BlinkMacSystemFont, "Segoe UI", Roboto, "Helvetica Neue", Arial, "Noto Sans", sans-serif; }
body {
color: #4a4a4a;
background-color: #e9e9e9;
}
a {
text-decoration: none;
color: #2c8898;
}
a:hover {
color: #982c61;
text-decoration: none;
border-bottom: 2px solid #4a4a4a;
}
img {
height: auto;
max-width: 100%;
margin-top: 0px;
}
/* lighttpd */
table {
margin-left: 12px;
}
th, td {
text-align: left;
}
th {
font-weight: bold;
padding-right: 14px;
padding-bottom: 3px;
}
td {
padding-right: 14px;
}
td.s, th.s {
text-align: right;
}
/* icônes */
a::before{
content:"";
padding: 12px;
background: url('.icons/text.svg') left center no-repeat;
}
a[href$="/"]::before {
background: url('.icons/folder.svg') left center no-repeat;
}
a[href^=".."]::before {
background: url('.icons/up.svg') left center no-repeat;
}
a[href$=".cue"]::before {
background: url('.icons/cue.svg') left center no-repeat;
}
a[href$=".ogg"]::before {
background: url('.icons/ogg.svg') left center no-repeat;
}
a[href$=".flac"]::before {
background: url('.icons/flac.svg') left center no-repeat;
}
a[href$=".zip"]::before {
background: url('.icons/archive.svg') left center no-repeat;
}
/* dark theme */
@media (prefers-color-scheme: dark) {
body, h1, h2, h3, h4, h5, h6 {
color: #d9d8dc;
background-color: #222222;
}
a {
color: #eb99a1;
}
a:hover {
color: #DA4453;
border-bottom: 2px solid #d9d8dc;
}
}
Éditons le fichier de configuration pour indiquer d'utiliser les fichiers .footer.html et .head.html.
$HTTP["host"] =~ "localhost" {
server.document-root = "/srv/demo/lighttpd"
dir-listing.encoding = "utf-8"
dir-listing.activate = "enable"
dir-listing.show-readme = ".footer.html"
dir-listing.show-header = ".head.html"
}
Un redémarrage de lighttpd plus tard, et … oups ! Il y a un problème.

Au lieu d'interpréter le code html de Header et de Footer, le navigateur a affiché le contenu.
Pour rappel, dans la liste des paramètres évoqués plus tôt, il y avait ceux-là :
- dir-listing.encode-header : permet d'afficher tel-quel (sans interpréter) le code html présent dans HEADER.txt. Pour rendre interprétable par le navigateur web le code HTML écrit, il faut passer ce paramètre à disable.
- dir-listing.encode-readme : permet d'afficher tel-quel (sans interpréter) le code html présent dans README.txt. Pour rendre interprétable par le navigateur web le code HTML écrit, il faut passer ce paramètre à disable.
- dir-listing.auto-layout : permet de désactiver le template html par défaut de lighttpd. Cela permet d'utiliser du contenu html complet pour header et readme.
Corrigeons le fichier de configuration.
$HTTP["host"] =~ "localhost" {
server.document-root = "/srv/demo/lighttpd"
dir-listing.encoding = "utf-8"
dir-listing.activate = "enable"
dir-listing.show-readme = ".footer.html"
dir-listing.show-header = ".head.html"
dir-listing.auto-layout = "disable"
dir-listing.encode-header = "disable"
dir-listing.encode-readme = "disable"
}
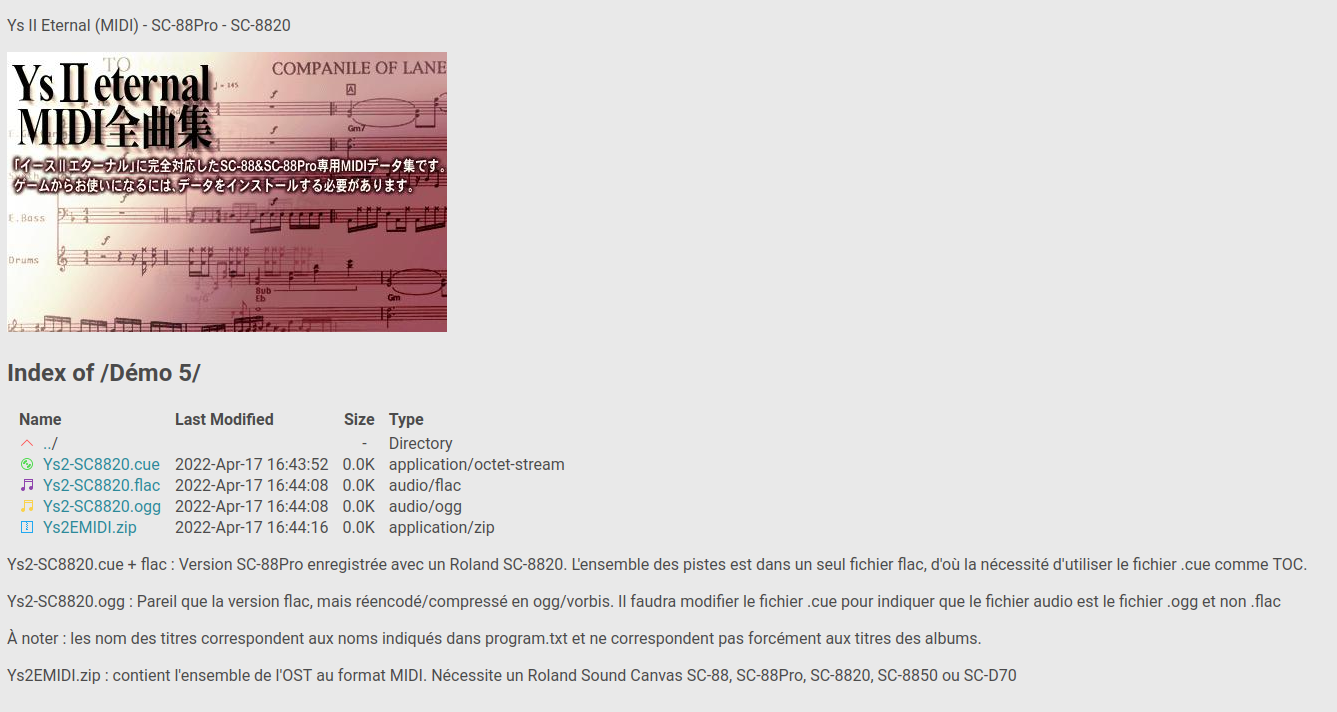
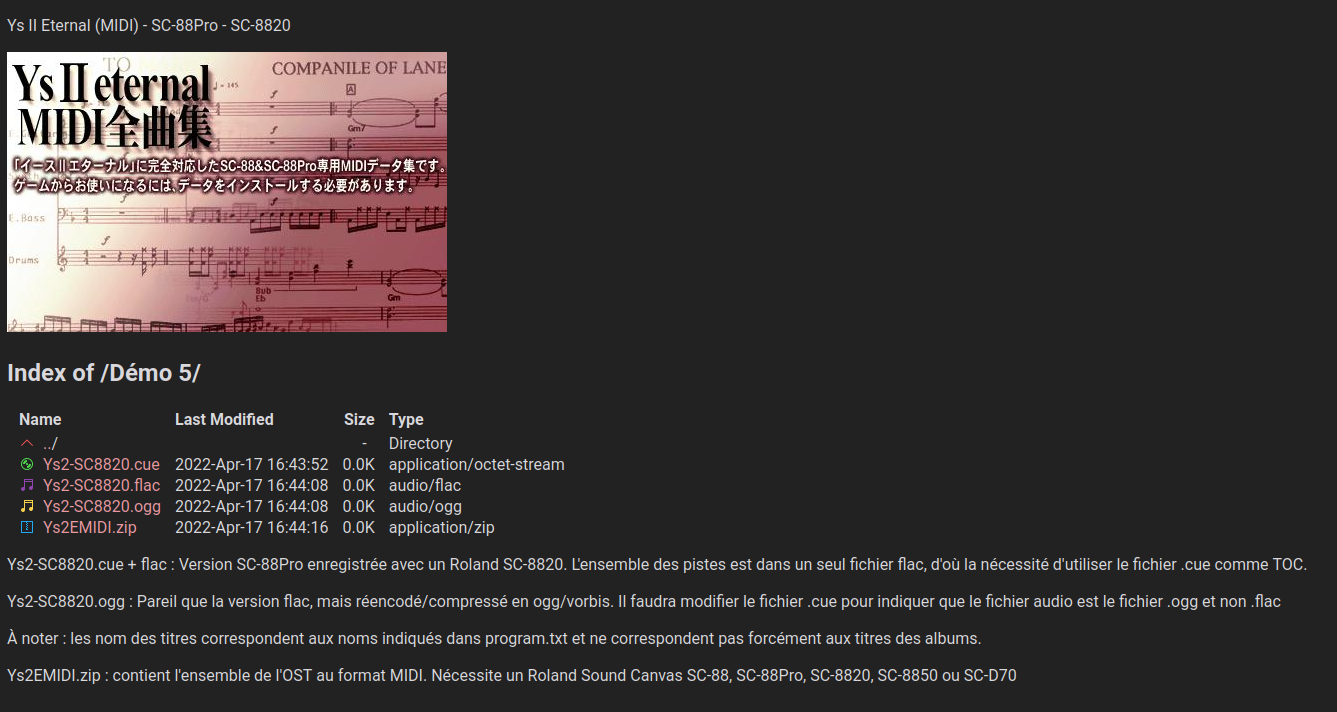
Une fois corrigé, l'affichage est celui attendu, même si légèrement différent de Apache httpd et nginx.
Thème clair

Thème sombre

Conclusion
Tout comme avec Apache httpd et nginx, on peut modifier complètement la présentation d'un listing de fichiers avec lighttpd.