Afficher de manière classe des notes de bas de page dans un tooltip

classé dans
 Geekeries, Internet
Geekeries, Internet
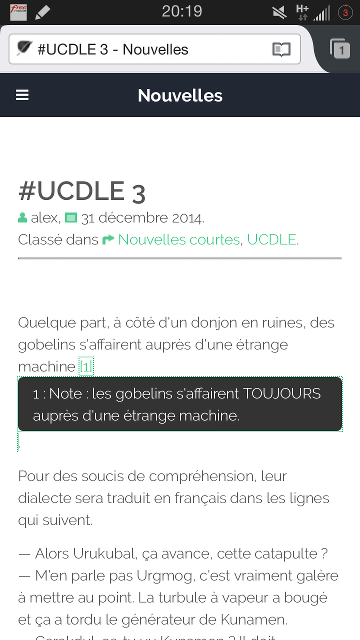
Ou comment je fais pour afficher les « notes de bas de page » au milieu du texte, au survol de la souris ou au tapotement sur mobile/GSM, sur le site de mes nouvelles.

Sur le principe, c'est vraiment stupide. C'est simplement l'utilisation de la classe « tooltip » sur la balise « a », et la définition arbitraire d'un attribut « tooltip », contenant le texte à afficher.
Concrètement, dans le texte, j'ajoute une ligne comme ceci :
<a href="http://nouvelles.chibi-nah.fr/ucdle3#a1" class="tooltip" tooltip="1 : Note : les gobelins s'affairent TOUJOURS auprès d'une étrange machine." >[1]</a>
Note : le contenu de href n'a pas d'importance (à priori).
Et la définition de tooltip en css :
a.tooltip
{
position: relative;
}
a.tooltip:hover:after
{
background: #333;
background: rgba(0,0,0,.8);
border-radius: 5px;
color: #fff;
content: attr(tooltip);
padding: 5px 15px;
display: block;
z-index: 98;
position: relative;
}
Pourquoi l'afficher comme ça et non comme les tooltips classiques avec des triangles que l'on voit dans tous les exemples ? [1] C'est juste une histoire de compromis. Le but étant un affichage simple et optimisé sur mobile.
Je sais, ça reste du bidouillage pas vraiment "propre", mais ça marche.
1 : Tapez tooltip html5 dans votre moteur de recherche favori, vous trouverez facilement.
 nah,
nah,
 05 janvier 2015,
05 janvier 2015,  Haut de page
Haut de page