Le poisson d'avril
Cette année, il fut simple.


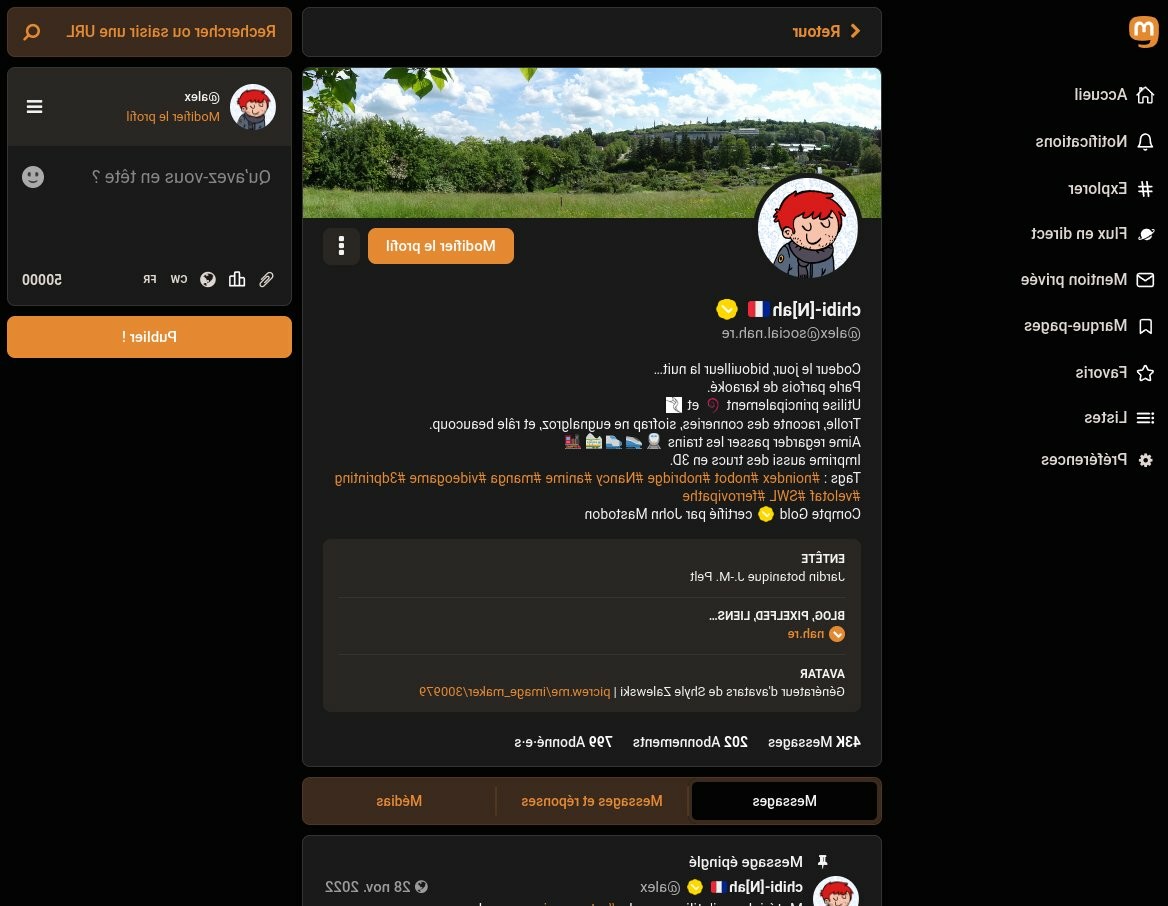
Les pages sont mises en miroir.
La réalisation
Rien de compliqué. Juste une règle css :
body {
transform: rotate3d(0, 1, 0, 180deg);
}
Une simple rotation à 180° sur l'axe Y pour toute la page (élément html body).
Et pour le déploiement automatique au premier avril, une tâche planifiée via cron (ici, exemple pour Mastoton) :
# m h dom mon dow command
0 0 1 4 * cp /home/mastodon/live/public/inert.css.troll /home/mastodon/live/public/inert.css
0 0 2 4 * cp /home/mastodon/live/public/inert.css.orig /home/mastodon/live/public/inert.css
La feuille de style inert.css a été dupliquée, celle avec le suffixe troll est celle contenant l'instruction de rotation. Celle avec le suffixe orig est cette d'origine.
Au premier avril 0h (en réalité, 2h du matin), la feuille de style troll est copiée à l'emplacement prévu. Et le lendemain, idem, mais en remettant la feuille de style d'origine.
Conclusion
Un truc vite-fait sans prise de tête, mais qui au final n'aura aucun effet pour les personnes n'utilisant pas le client web de Mastodon ou n'ayant pas l'idée d'aller regarder le blog.
Cependant, ça m'a amusé, c'est l'essentiel :)